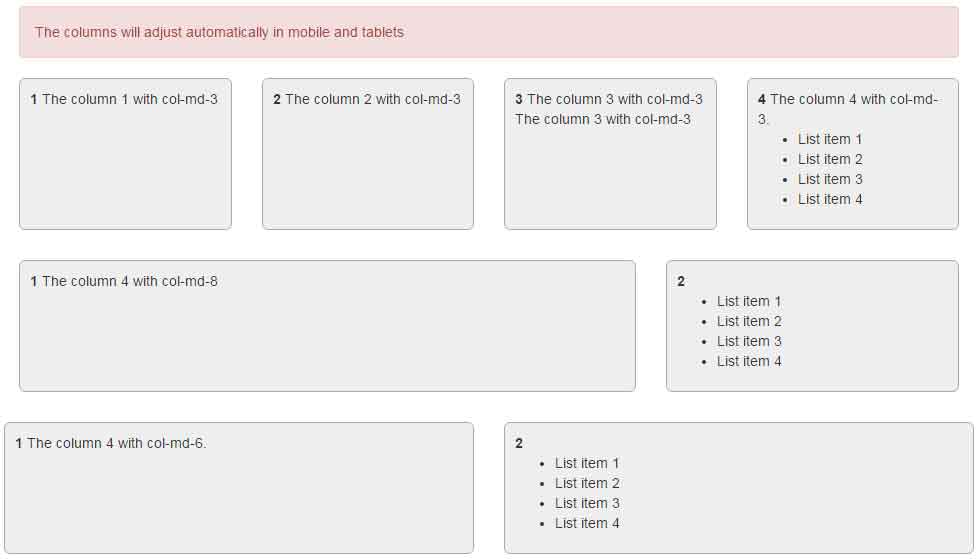
html - Bootstrap responsive grid layout (3 columns) with collapsed/hidden col-12 beneath each grid element - Stack Overflow

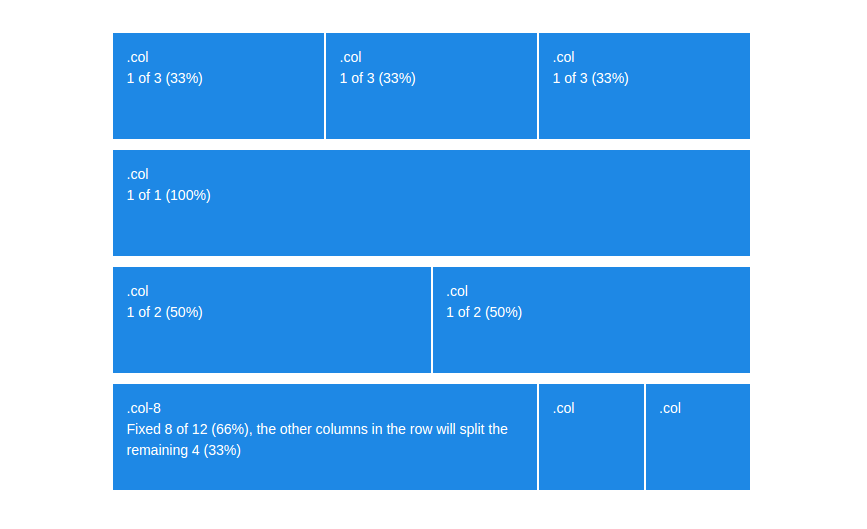
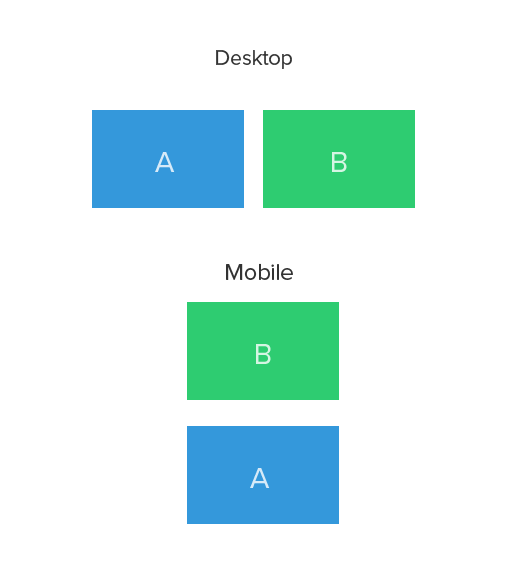
TutorialsTonight - #bootstrap grid system. It let you #design all types of web structure. 👉https://www.tutorialstonight.com/bootstrap/bootstrap-grid-system.php . . . #webdevelopment #webdeveloper #webdev #webdevelopmentcourse #tutorial #tutorials ...